Merhaba arkadaşlar bu yazımda sizlere wordpress üzerinde eklenti kurmadan facebook share button nasıl eklenir onu göstereceğim.
Wordpress de kullandığımız tema klasöründeki header.php dosyasını açıyoruz.

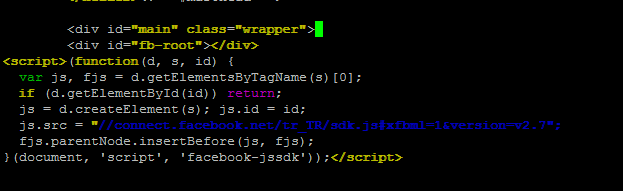
Resimde görüldüğü gibi
div in altına aşağıdaki kodu yapıştırıyoruz.
Paylaş butonunun her yazının altında çıkması için tema klasörümüzdeki content.php dosyasını açıyoruz.
Hocam bu bilgilendirici yazılar için teşekkürler