iptables ile port yönlendirme
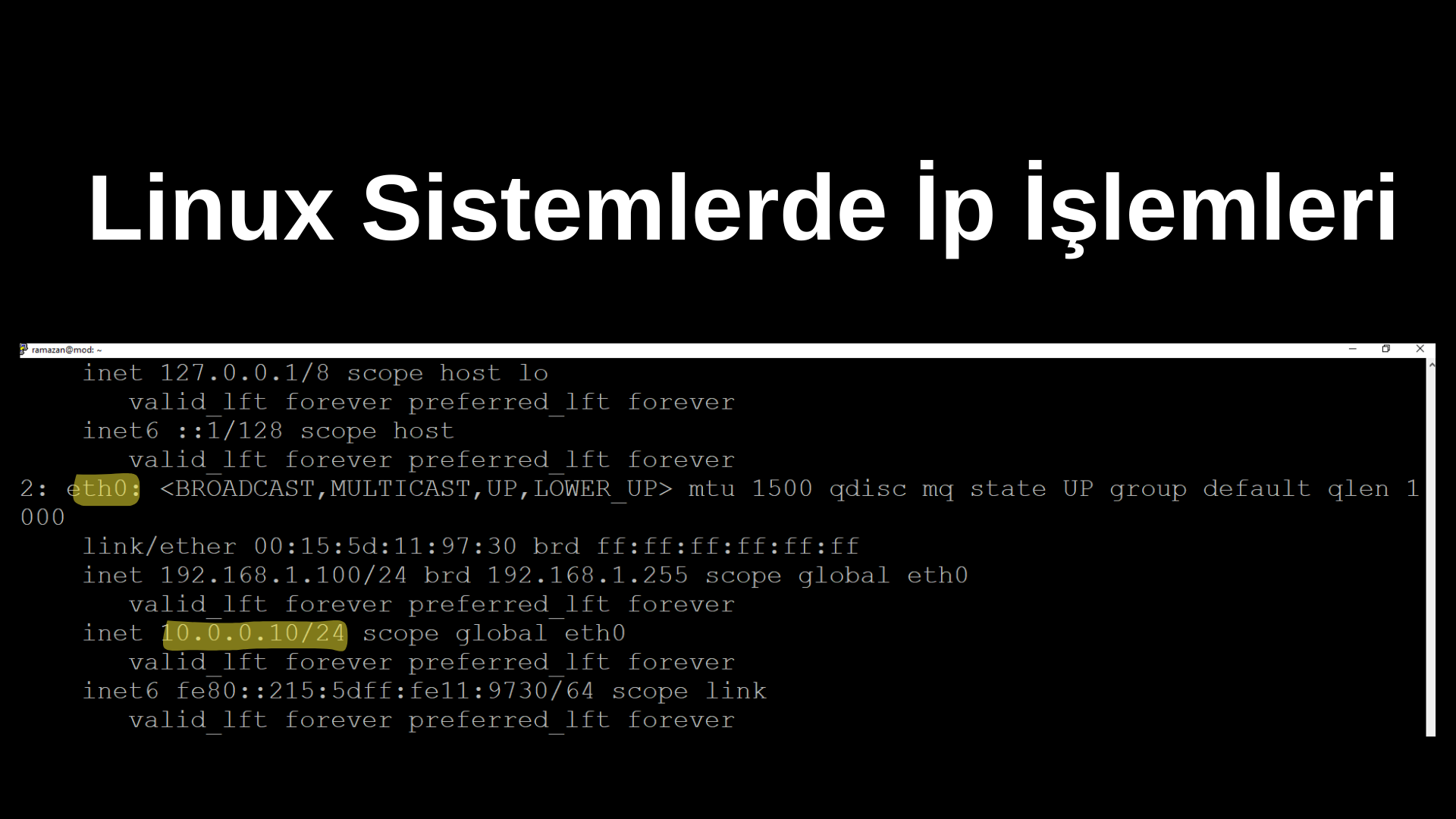
Linux, esnek ve özgür bir işletim sistemi olarak bilinir. Birçok açık kaynaklı araç ve özellik içerir. Bu makalede, özellikle iptables kullanarak Linux tabanlı bir sistemde port yönlendirmesi yapmanın nasıl gerçekleştirileceğini anlatacağız. Ayrıca Linux’un özgürlüğü ve esnekliği konusunda da bilgi vereceğiz. Ipv4 İleri Yönlendirme Etkinleştirme İptables ile port yönlendirmesi yapabilmek için önce IPv4 ileri yönlendirmeyi etkinleştirmemiz … Devamını oku